티스토리 스킨(목록 상단 치환자,목록 하단 치환자)광고 설정하기
티스토리의 기본 제공 스킨 중에 반응형과 square라는 스킨이 있습니다.


이 세 가지는 다른 기본 제공 스킨과는 달리, 목록 광고 지원을 하지 않습니다.
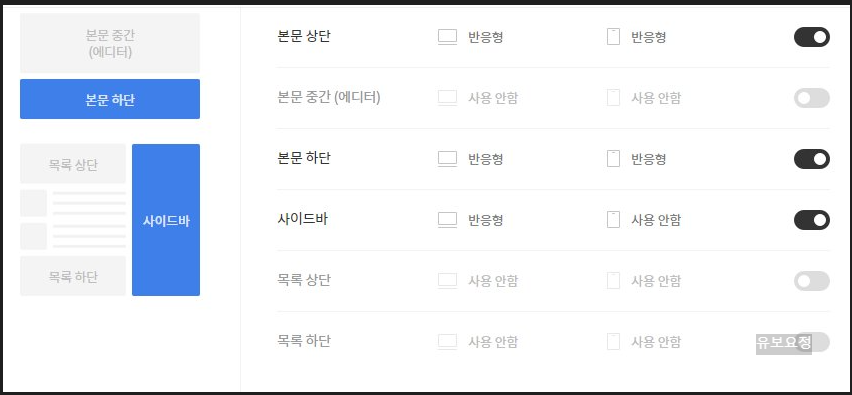
제가 실험해 보니, 본문 광고와 사이드 광고는 지원하는데, '목록의 상단'과 '하단'이 지원이 되지를 않네요

저는 반응형2 스킨이 마음에 들어서, 번거롭지만, html에 소스를 넣어보기로 하였습니다.
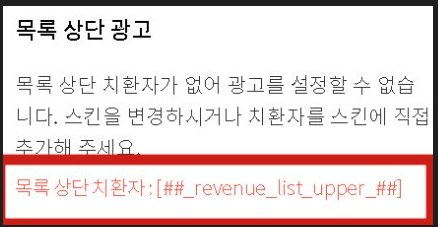
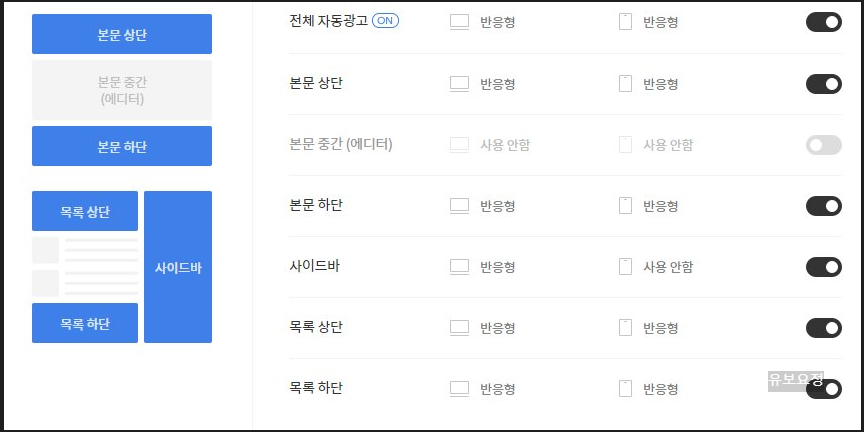
위에 보이는 상태에서 목록 상단 사용하기를 누르면, 이러한 알림과 함께 소스가 보입니다.
목록 상단 광고치환자 설정 방법

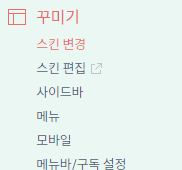
①티스토리> 관리하기> 꾸미기> 스킨 편집으로 들어갑니다

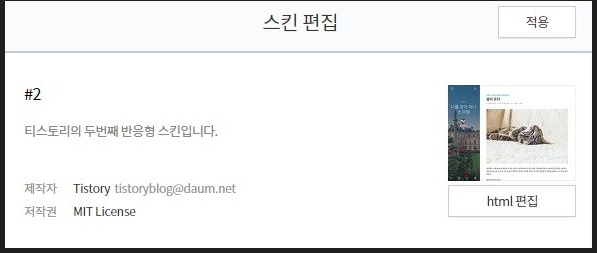
②스킨 편집을 클릭하면, html 편집이라는 글자가 보입니다. 클릭~!

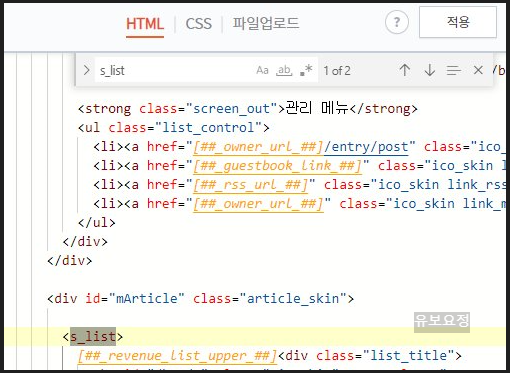
③이러한 화면이 보이면, 여기서 화면 상단 정도에서 찾기 crtl+f를 눌러서, <s_list>를 검색을 합니다
<s_list> 바로 아래에, 조금 전 복사한 소스를 붙여줍니다.

목록 하단 광고치환자 설정 방법
이번에는 목록 하단 치환자를 설정해 보겠습니다.
역시 광고 설정의 목록 하단을 누르면, 소스가 보입니다.
소스를 복사한 후
마찬가지로 티스토리> 관리하기> 꾸미기> 스킨 편집으로 들어갑니다
역시 스킨 편집> html 편집> html로 들어갑니다.
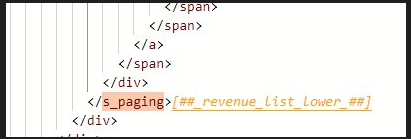
여기선 crtl+f 를 눌러서, </s_paging>를 검색을 합니다
</s_paging> 바로 아래에, 조금 전에 복사한 소스를 붙여줍니다

그리고 맨 위에 적용을 꼭 눌러줍니다.
자 이제~ 다시 관리하기> 수익을 들어와서 광고로 들어와서 설정을 다시 해야 합니다.

목록 상단과, 목록 하단을 눌렀을 때, 드디어 파랗게 변하면서 적용이 됩니다.
이제 광고 위치 설정 끝~!
티스토리 스킨 중에 목록 광고를 지원하지 않는 스킨들은, 이런 식으로 html 소스 편집만 하면 간단하게 광고를 적용할 수 있습니다. 그럼 도움이 되셨길 바랍니다^^
