728x90

티스토리 블로그를 운영하다 보면, 사진을 첨부할 때, 기본으로 제공되는
사진 테두리가 다양하지가 않습니다.
특히 얇은 검은색 테두리나, 회색, 또는 색깔 있는 테두리를 원하는데, 마땅한 게 없네요.
이럴 때 쓰는 방법이 바로 소스 편집~!
(티스토리는 이런 게 또 매력입니다^^)
티스토리 스킨의 css를 편집하면 자동으로 간단하게, 사진 테두리 설정이 가능합니다!
자 그럼 지금부터 저를 따라와 보세요~~

설정 방법
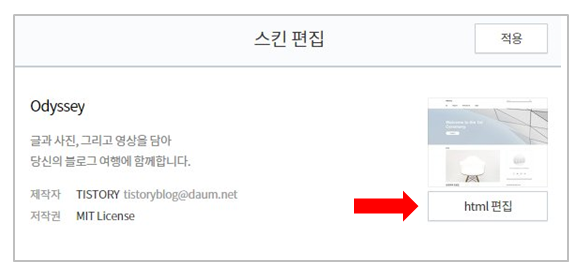
1. 티스토리 관리-꾸미기-스킨 편집 클릭

2. 스킨 편집-html 편집 클릭

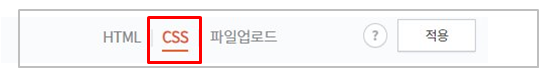
3.css 클릭

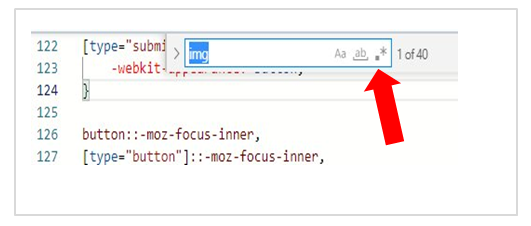
4.css 내용 중에 img 검색

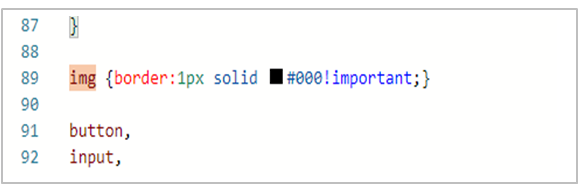
5. img 파일 옆에, {border: 1px solid #000! important; } 적어 주기

테두리 두께 (1px) 실선 (solid) 색깔 검정(#000)
테두리 두께 (1px) 실선 (solid) 색깔 빨강 (#red)
테두리 두께 (1px) 실선 (solid) 색깔 회색 (#eeefef)
★주의할 점은 꼭 '세미클론'을 뒤에 붙여야 적용됨
6. 마지막으로 적용 버튼 꼭 누르기!
이 작업이 끝나면 모든 사진에 바로 적용되어 있습니다.~ 한번 확인해 보세요^^

<모두들 즐거운 티스토리 생활하시길 바랍니다 ^^>
728x90
반응형
'● 이것저것 여러가지 > __티스토리 관련 정보' 카테고리의 다른 글
| 티스토리 포스팅 제목(타이틀)배경 흐리게 '블러'처리하기 (0) | 2022.08.03 |
|---|---|
| 티스토리를 줌ZUM에 등록하는 방법 (0) | 2022.07.19 |
| 티스토리 오디세이 스킨'본문영역'늘리기(본문사이즈 확장) (0) | 2022.07.12 |
| 오디세이 스킨의 '상단 메뉴바' 설정하기(티스토리 오디세이 스킨) (0) | 2022.07.11 |
| 모바일 티스토리 글쓰기(티스토리 어플 사용방법) (0) | 2022.07.11 |