728x90

티스토리 오디세이 스킨을 처음에는 pc 레이아웃을 '2단 우측 본문'으로 사용했습니다.
그런데, 쓰다 보니 오른쪽에 사이드 바가 나와서, 결과적으로 포스팅하는 글의 본문이
좁아지는 경향이 생기네요
이건 좀 아니다 싶어서, 1단 서랍 사이드 바를 적용!
그런데.. 며칠 써보니. 옆에 사이드 바가 있는 게, 아무래도 글 목록 보기도 좋고,
무언가 정리가 된 느낌~!
결국 다시 pc 레이아웃을 2단 우측 본문으로 다시 적용을 했습니다.
그런데....
글을 적는 본문이 메인인데, 우측 사이드 바 때문에, 본문 사이즈가 너무 작습니다.
뭔가 방법을 내어야 합니다.
우측 사이드 바는 크기를 줄이고,
본문의 크기를 늘려보자~!!!
계속 찾아보다가, 드디어 알아냈습니다.
설정 방법
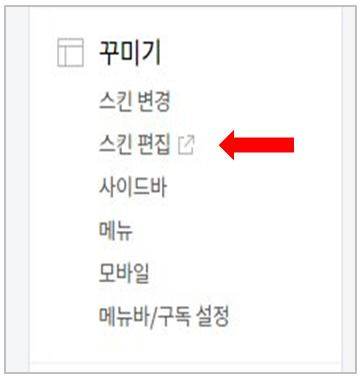
1. 일단 티스토리의 관리 페이지를 들어가서-왼쪽 메뉴 '꾸미기-스킨 편집 클릭~!

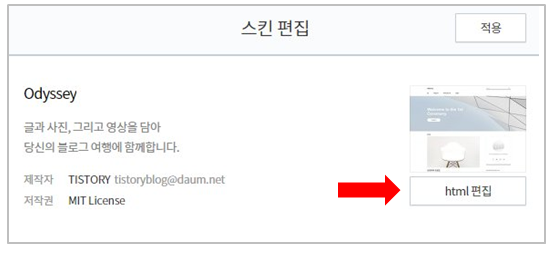
2.html 편집을 클릭해서 들어가면

3.css가 보임~! 거길 클릭~!

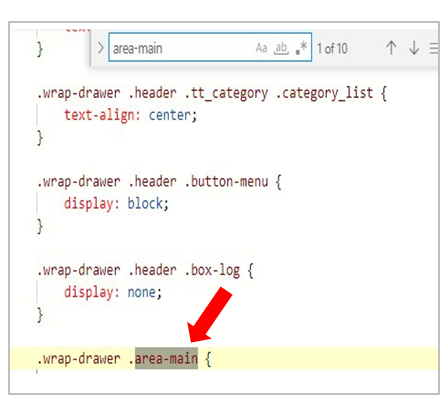
ctrl+f 찾기를 이용해서 ( css 본문에 대고, 찾기를 해야 함)
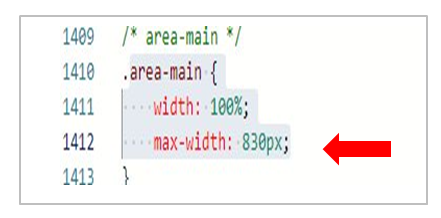
4. area-main 을 검색~!

area-main 을찾게되면 (보통 오디세이css 1410번에 있는 듯)
width: 100%;
max-width:640px 으로 보임
5. 여기서 640을 더 큰 사이즈로 바꿔주면 됨.

실험해보니 800~830 정도가 적당 한 듯~!
850으로 하니 우측 사이드 바가 너무 좁아짐.(모니터에 따라 다를 수도 있을 수 있음)
6. 마지막으로 '적용' 꼭 누르기
정말 며칠을 고민했던 오디세이의 본문 크기를 간단하게 늘림~!!!
결론
오디세이는 2단 우측 본문을 레이아웃으로 할 때는, 본문의 크기를 css를 이용해서, 간단하게
태그 수정만 하면 본문을 크게 사용 가능~!
728x90
반응형
'● 이것저것 여러가지 > __티스토리 관련 정보' 카테고리의 다른 글
| 티스토리 포스팅 제목(타이틀)배경 흐리게 '블러'처리하기 (0) | 2022.08.03 |
|---|---|
| 티스토리를 줌ZUM에 등록하는 방법 (0) | 2022.07.19 |
| 티스토리 '사진에 자동으로 테두리' 넣기 (0) | 2022.07.11 |
| 오디세이 스킨의 '상단 메뉴바' 설정하기(티스토리 오디세이 스킨) (0) | 2022.07.11 |
| 모바일 티스토리 글쓰기(티스토리 어플 사용방법) (0) | 2022.07.11 |